Who does not like music?
Even many things that make our visitors feel at home for long time hanging out in our blog, in addition to rich content, full of information, music also become one of the alternatives that make visitors feel at home to explore our blog. This time Admin will discuss how to install music player on blog that we have. In this case we demonstrate how to install SCM Music Player on Blog. Okay, go ahead,
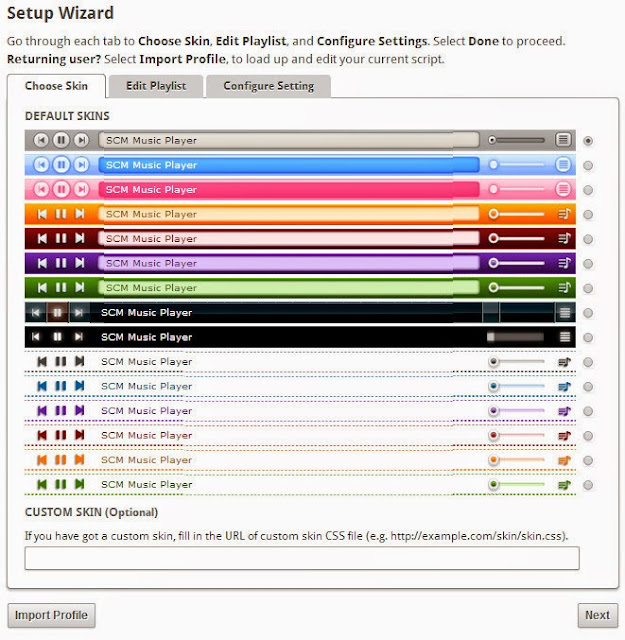
1. Open Web Scm Music Player.

Here we choose what style to match the color of our blog or we can use the style that we make ourselves in the form of css, which of course we have uploaded on the internet, so we live pinning the url in the custom skin column. If you have selected the desired style click Next.
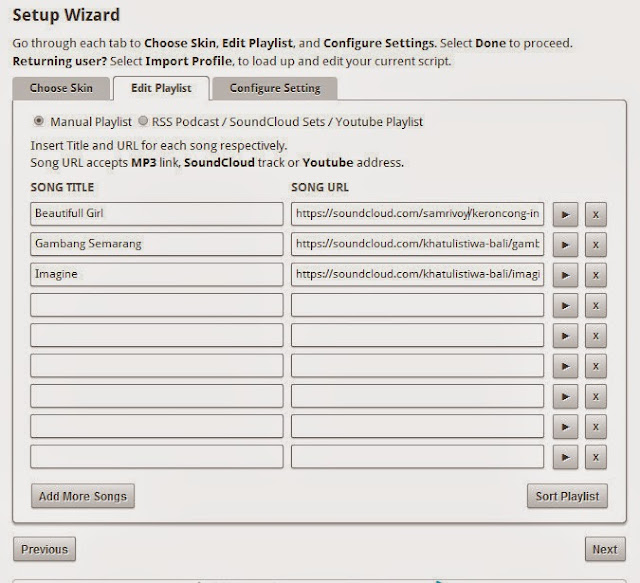
2. Enter the desired song

Well this part where we choose the favorite song that we will present in Blog later, in this view there are 2 columns. that is
1. Song Title
Can we fill with the title song or singer or both of them.
2. Song Url
Here we embed (paste) the url of the song we want, the URL of the song can be taken from the web eg from youtube and soundcloud. Click to tutorial how to take a song from soundcloud and youtube.
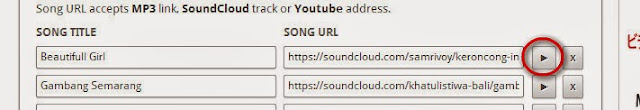
Do not forget to test the url that we enter, whether to play music or not by clicking the play sign

If it is running in accordance with the desired, do not forget to click next.
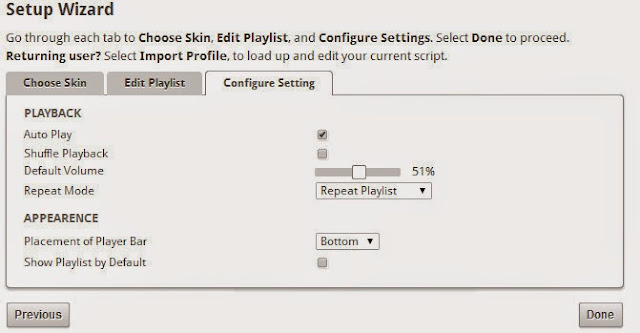
3.Setting

- Autoplay
For songs to automatically play when the blog is opened
- Shuffle Playback
Random song
- Default Volume
Determine how hard the volume will be played when you first load the blog.
- Repeat Mode
Contains 3 options: Repeat Playlist (Repeat song from first song if all songs have been played), play playlist once (play playlist once), repeat item (repeat one track.)
- Placement Of Playerbar
Contains 2 player placement options later on top (top) and bottom (bottom).
- how playlist by default
Functioning when checked will show the playlist list of songs since we first open the blog
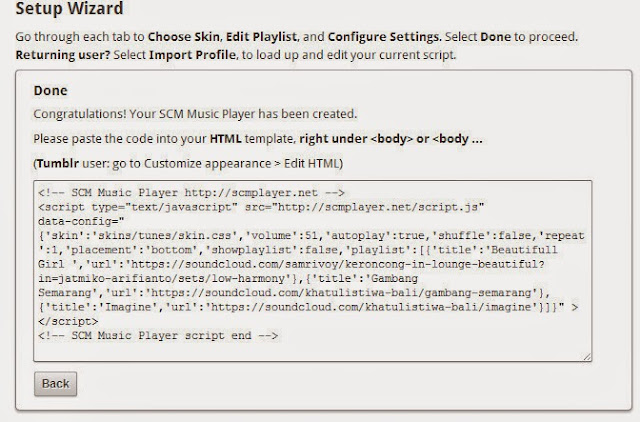
When all is considered good click done. Then we will get the html code to be placed on our blog which is exactly below <body> before the </ body> sign. Remember ... under <body>

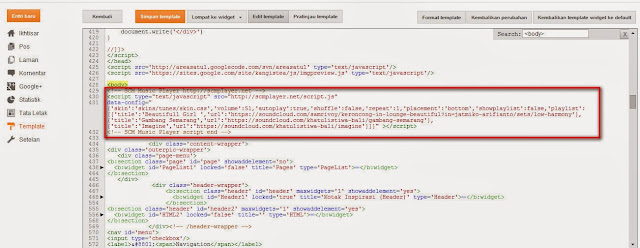
Go to blogger => Login => and go to your blog. Select template => edit html => in the box containing the html code, find the <body> tag by clicking inside the box containing the html code. Press [ctrl + F] then type <body>. After found then the next step we paste the code under <body>.

Well Now we go in The final step of testing. Open the blog and enjoy your favorite music.



